有兴趣送自己一个免费且高大上的个人网站吗
大家好,我是戴先生
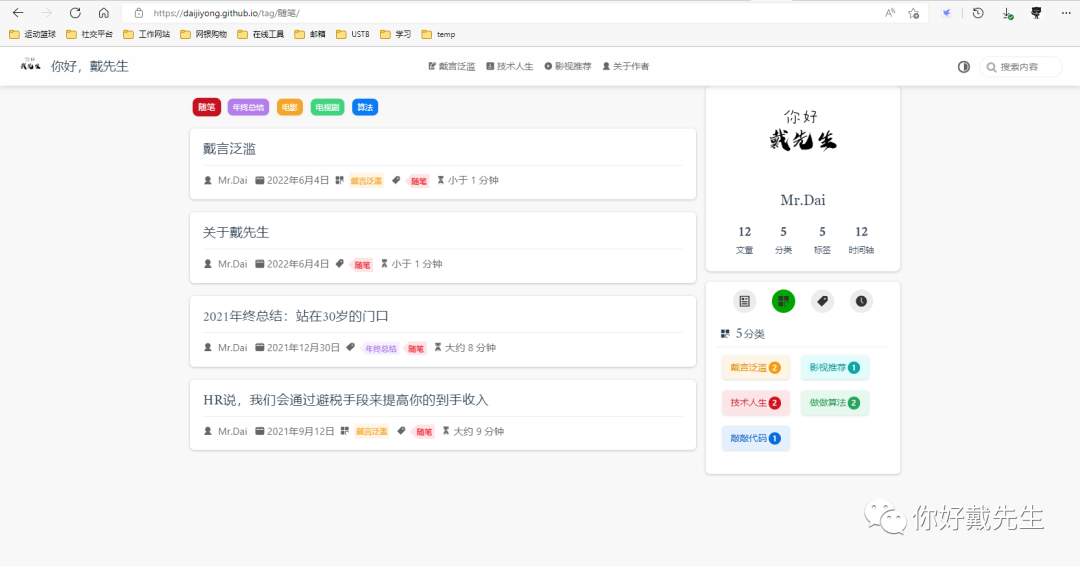
废话不说,直接上效果图
效果图
获取完整代码,可公众号内回复:vuepress
链接地址:你好,戴先生






为什么要个人网站
自媒体时代,人人都可以有自我对外展示的多个窗口
短视频横流,但是我们更需要将自己的知识和阅历沉淀成文字
边界渐模糊,但这里可以是完全属于自己的小世界,没有推送、不需要点赞
互联网的第一个十年已经过去,但是拥有一个个人网站仍然是一件很酷的事情
网站功能
搜索
时间轴
顶部导航栏
侧边导航栏
文章目录
自定义主题色
其他功能
功能简约、界面大气
网站原理
往往一个开放的网站需要三个基本要素
外网IP或者域名
一台服务器
网站内容(一堆能在浏览器运行或展示的文件)
一般情况下,前两者都是需要花钱的
通过GitHub或者Gitee公开项目可以实现前两者
我们只需要准备网站内容就行了
网站的框架使用开源框架vuepress实现
我选用是Vuepress Theme Hope主题
vue项目可以生成一个静态文件夹
这个文件夹放到任何地方只要能用浏览器打开就是一个完整的网站
GitHub刚好提供了这个功能
我们选择把它放到GitHub的公开仓库
就是一个开放访问的个人网站了
具体内容我们手敲文字就可以了
准备工作
一个GitHub或gitee账号(以下以GitHub为例,建议用Gitee,国内服务器比较稳定)
一台安装了Node.js、git的电脑
会一点点markdown语法
如何搭建
初始化vue项目
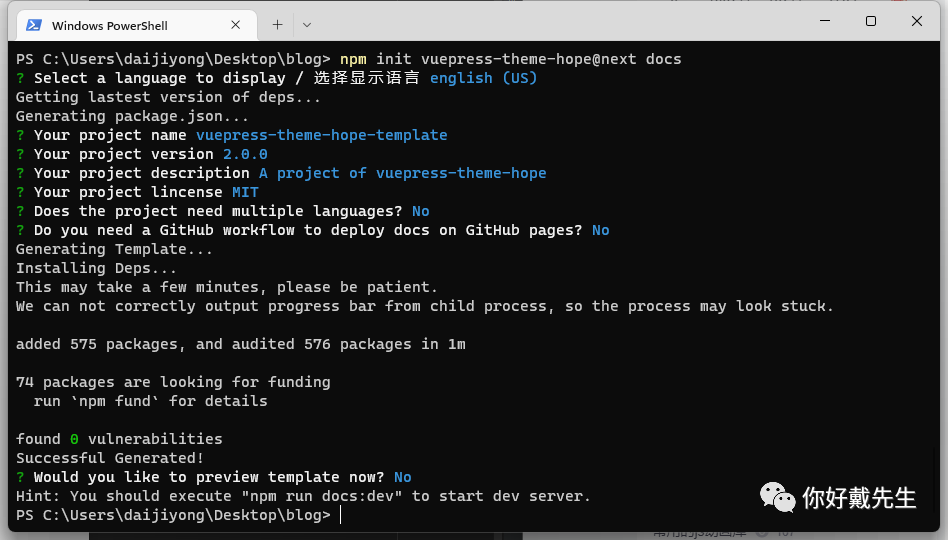
在你自己电脑上的某文件夹内创建 vuepress-theme-hope 项目
即创建一个文件夹
然后打开命令行执行下边的这条命令
npm install vuepress-theme-hope@next docs

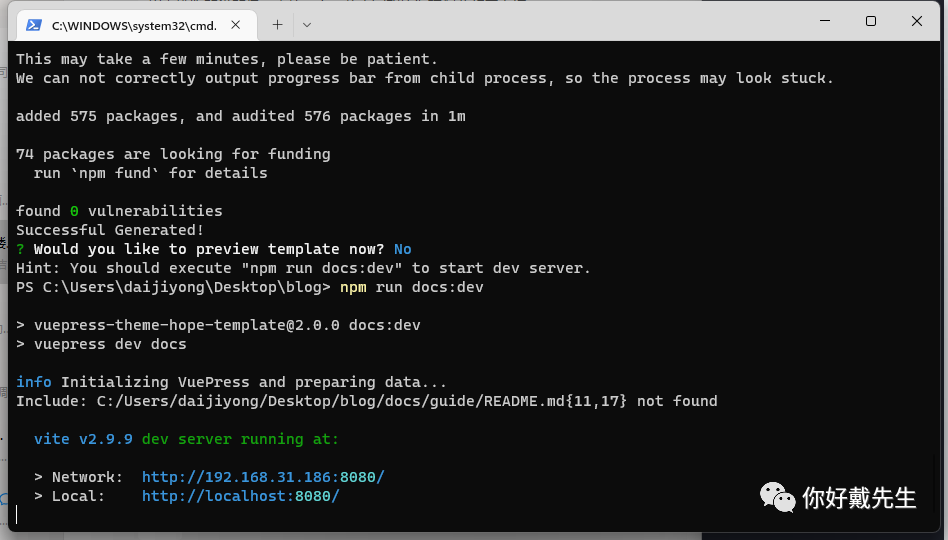
执行以下命令启动
npm run docs:dev

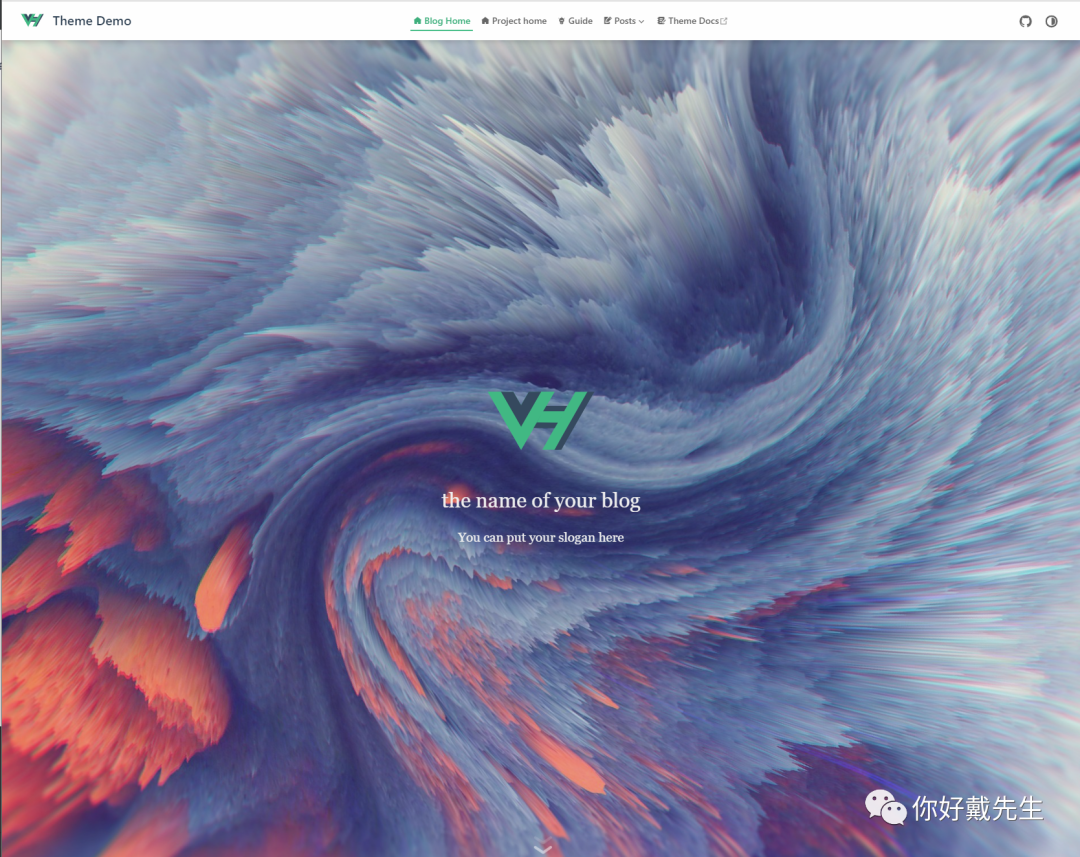
浏览器输入http://localhost:8080即可访问默认界面
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nw0ySj9S-1655645912869)(https://upload-images.jianshu.io/upload_images/6714271-baf3a82b2acd9932.png?imageMogr2/auto-orient/strip|imageView2/2/w/1240)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nw0ySj9S-1655645912869)(https://upload-images.jianshu.io/upload_images/6714271-baf3a82b2acd9932.png?imageMogr2/auto-orient/strip|imageView2/2/w/1240)]
根据自己的喜好修改网站
重点配置文件如下
docs/.vuepress/config.ts:网站配置文件
docs/.vuepress/navbar.ts:顶部导航配置文件
docs/.vuepress/sidebar.ts:侧边导航配置文件
docs/.vuepress/theme.ts:主题相关配置文件
在docs目录下管理自己的文章
文章采用markdown格式的文档编写
具体格式可参考vuepress theme hope官网文档
界面布局优化亦可参考vuepress theme hope官网文档

如果喜欢我的界面布局
可公众号内回复:vuepress
获取我的完整项目包代码
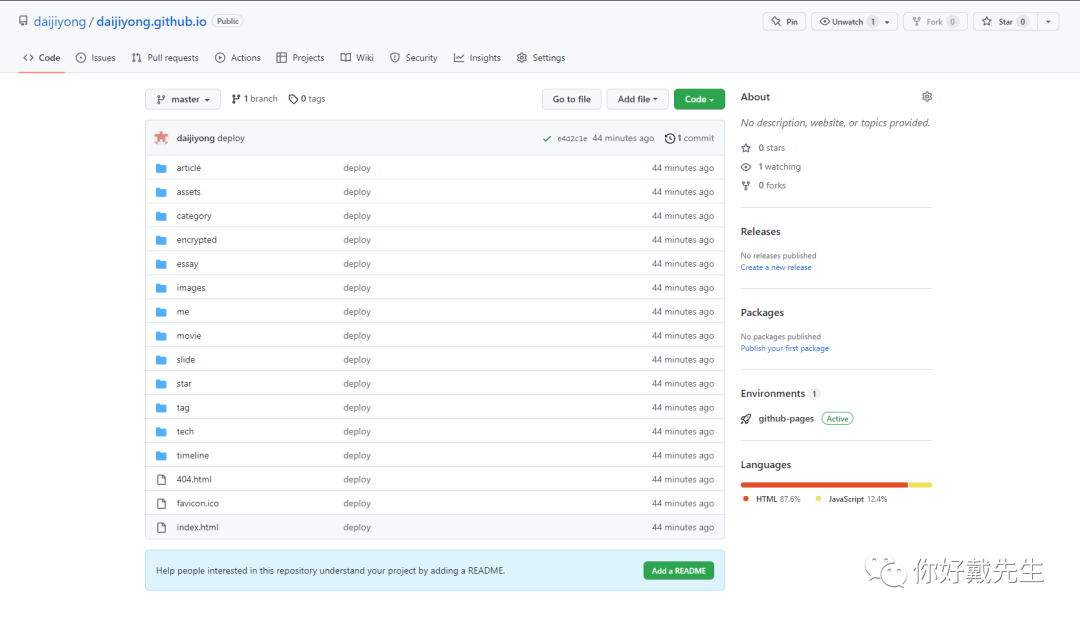
创建github仓库
假如你的github账号名是xxx
那么你就创建一个叫xxx.github.io的公开项目
如此才能直接通过xxx.github.io这个网址直接访问接下来发布的网站
如何发布内容
具体内容如下
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run docs:build
# 进入生成的文件夹
cd docs/.vuepress/dist
git init
git add -A
git commit -m 'deploy'
# 如果你想要部署到 https://USERNAME.github.io
git push -f https://github.com/daijiyong/daijiyong.github.io.git master
cd -
每次在修改或新增网站内容之后,
在vue项目目录中使用git bash执行以下这个文件就行了
执行命令如下
bash deploy.sh
这就部署到 https://USERNAME.github.io了
USERNAME就你的GitHub项目名称
发布网站

进入GitHub的仓库就能看到提交的内容了

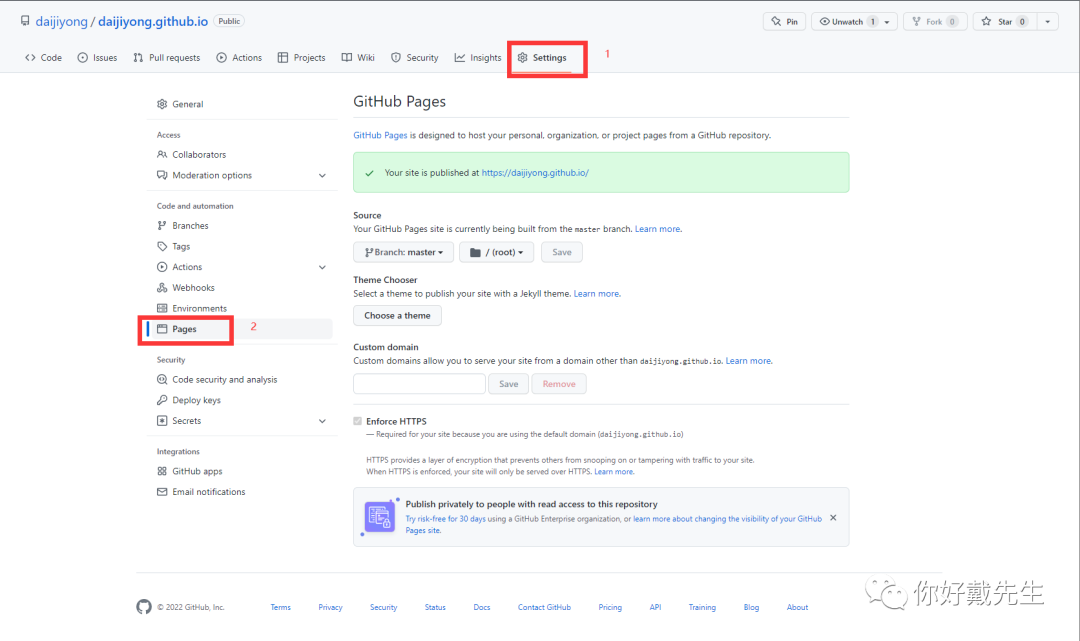
进入仓库settings/pages,即可发布你的网站了
浏览器输入这个网址,就能看到你的个人网站了
公众号内回复:vuepress
如果搭建过程中遇到问题
欢迎微信公众号浏览交流
文/戴先生@2022年06月05日
---end---
更多精彩推荐

